Créer un widget d'écran d'accueil personnalisé avec UCCW

C'est le mois de la personnalisation sur Android.Appstorm! Tout au long du mois de mars, nous prévoyons de partager avec vous tous nos conseils, astuces, applications et ressources pour vous aider à améliorer l'expérience de votre téléphone ou de votre tablette et à les adapter à votre style..
Lorsqu'il s'agit de personnaliser votre écran d'accueil Android, le choix est plus qu'abondant. Tout ce que vous avez à faire est de penser à ce que vous voulez, et il y a de fortes chances que cela existe déjà quelque part dans les règlements du Play Store officiel ou dans un forum de développeurs quelque part. Et pour les choses qui sont trop spécifiques pour une solution prête à l'emploi, il existe des applications DIY qui vous permettront de construire votre widget d'écran d'accueil à partir de zéro..
Ultimate Custom Clock Widget ou UCCW, comme on l'appelle communément, est l'une de ces applications. Avec plus d'options que vous ne pouvez le faire, UCCW vous permet de créer vos propres widgets d'écran d'accueil personnalisés à peu près comme vous le souhaitez. Et bien qu'il existe toute une communauté de moddeurs enthousiastes qui passent des heures à peaufiner leurs créations UCCW et à les rendre accessibles au téléchargement, il y a quelque chose à dire sur la satisfaction de créer votre propre.
Vous aimez l'article? Vous devriez vous abonner et nous suivre sur twitter.
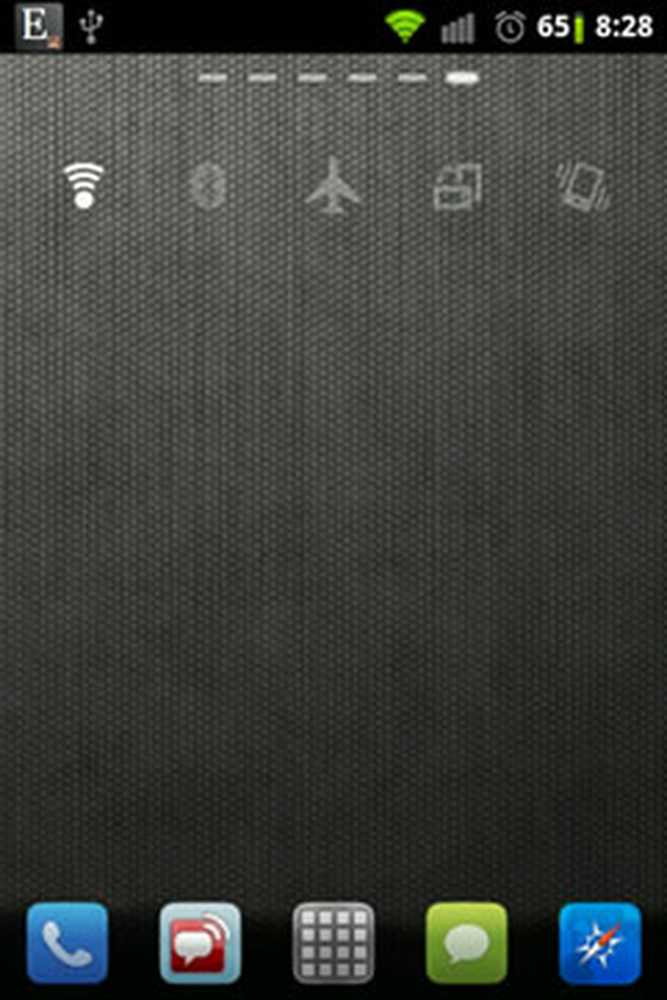
Il y a quelque temps, j'ai commenté UCCW sur Android.AppStorm et promis de revenir avec un tutoriel sur la création de vos propres widgets d'horloge personnalisés. Cela fait longtemps, je sais, mais nous voici enfin avec un guide rapide. Je ne prévois pas de couvrir toutes les options que l'application vous propose - ce serait une tâche trop lourde à entreprendre - mais couvrons les bases pour que vous puissiez utiliser l'application. Voici un aperçu de ce à quoi notre widget ressemblera une fois que ce sera fait:

Le widget terminé sur un écran d'accueil
Préparation
Il n'y a pas vraiment beaucoup dans la préparation du nom ici. Vous aurez bien sûr besoin d'installer l'application. La version gratuite devrait suffire pour l'instant. La deuxième chose à faire est d’obtenir une police personnalisée sur votre appareil. J'utiliserai l'excellente police Sansend pour cette conception. Vous pouvez le télécharger ici et copier tous les fichiers - un total de 6 fichiers TTF - sur votre appareil. Assurez-vous qu'ils se trouvent dans un dossier appelé «Polices» sur votre carte SD. Créez-en simplement un s'il n'y est pas déjà.
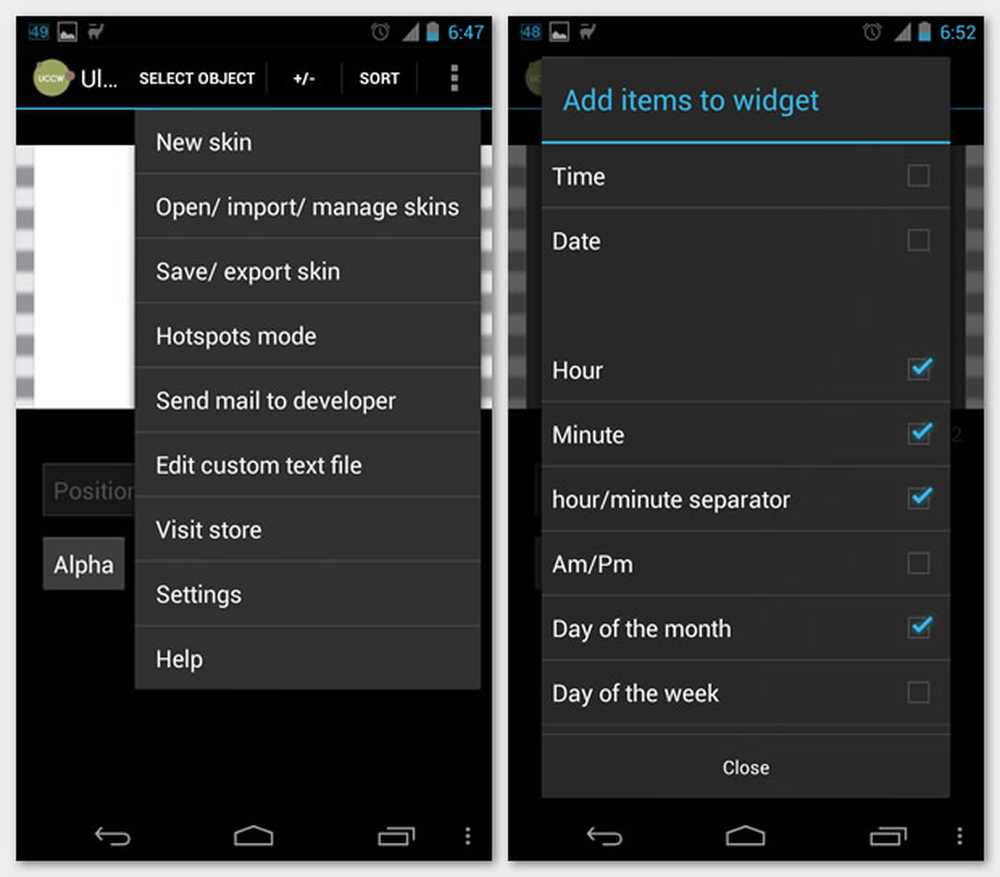
Maintenant, commençons par lancer l'application et en sélectionnant «Nouveau skin» dans le menu. Vous serez accueilli avec un fond blanc vierge. C'est notre terrain de jeu. Puisque nous construisons un widget conçu pour un arrière-plan sombre, commençons par changer la couleur en gris foncé. Appuyez sur le bouton de couleur dans la moitié inférieure, sélectionnez une nuance sombre dans le sélecteur de couleur et appuyez sur OK. Ne vous inquiétez pas d'être précis, nous allons supprimer ce fond avant de terminer..
Ajouter des éléments
Pour commencer, cliquez sur le bouton +/- dans la rangée du haut et vérifiez les éléments suivants:
- Heure
- Minute
- séparateur heure / minute
- Jour du mois
- Mois
- Bar de la semaine
- Niveau de batterie
- Cercle de la batterie

Ajout d'éléments à une nouvelle peau
Vous allez vous retrouver avec un fouillis de texte embrouillé dans le coin supérieur gauche. Ne vous inquiétez pas, nous allons nous assurer que chaque élément est parfaitement stylé et positionné de manière à obtenir le résultat souhaité..
Notez que les dimensions et les coordonnées répertoriées ici sont spécifiques à mon Galaxy Nexus, doté d'un écran de 1280 x 720 pixels. Vous devrez peut-être faire varier les chiffres en fonction de la taille de l'écran et de la résolution de votre appareil. Dans tous les cas, vous verrez un aperçu de la taille des éléments sur la toile. Vous devez donc pouvoir les ajuster facilement pour répondre à vos besoins..
Modifier les paramètres
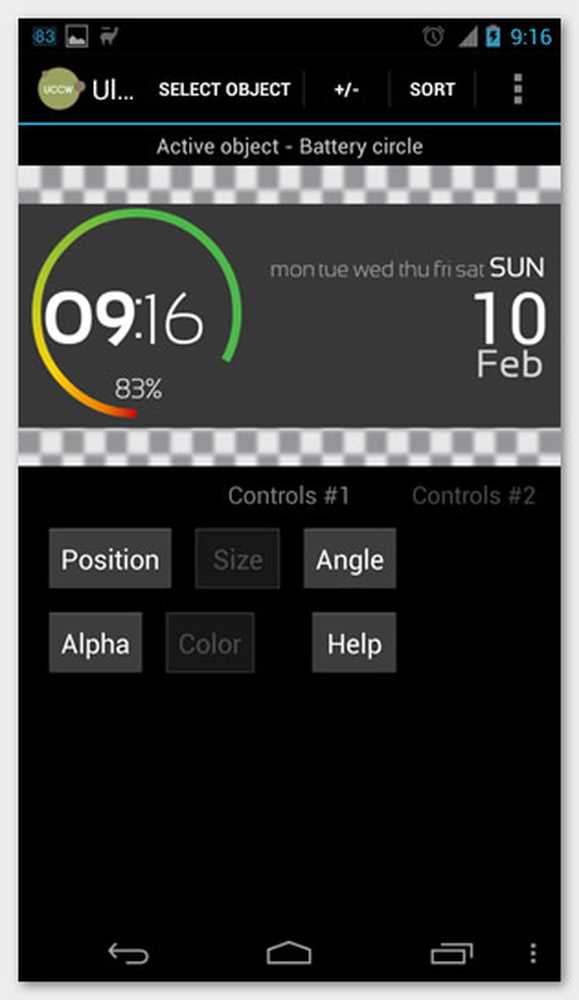
L'étape suivante consiste à sélectionner chaque élément et à le personnaliser comme nous le souhaitons. Pour ce faire, cliquez sur le lien SÉLECTIONNER OBJET dans la barre supérieure et choisissez l'élément à modifier. Ensuite, modifiez simplement les paramètres à partir des commandes dans la moitié inférieure de l’écran. Les commandes sont divisées en ensembles auxquels vous pouvez accéder en faisant glisser la moitié inférieure gauche ou droite. Une fois que vous avez trouvé le contrôle à modifier, appuyez dessus et ajustez les paramètres pour voir les changements en temps réel dans la moitié supérieure..
J'ai énuméré ci-dessous ce que j'ai changé pour chaque élément. Ces éléments s'ajoutent aux paramètres par défaut fournis avec chaque élément. Par conséquent, les modifications suivantes doivent garantir que votre widget a exactement le même aspect que celui que j'ai partagé ci-dessus. Let's tweaking alors, allons-nous?
Heure
- Position: x - 134, y - 160
- Taille: 85
- Couleur: #ffffff
- Police: Sansation Bold
- Aligner: droit
Minute
- Position: x - 141, y - 160
- Taille: 85
- Couleur: #ffffff
- Police: Sansation Light
- Alignez à gauche
séparateur heure / minute
- Position: x - 130, y - 153
- Taille: 85
- Couleur: #ffffff
- Police: Sansation Light
Jour du mois
- Position: x - 607, y - 160
- Taille: 82
- Couleur: #ffffff
- Police: Sansation Bold
- Aligner: droit
Mois
- Position: x - 601, y - 198
- Taille: 45
- Couleur: #ffffff
- Police: Sansation Regular
- Aligner: droit
Bar de la semaine
- Position: x - 288, y - 83
- Taille: 30
- Couleur: #ffffff
- Police: Sansation Regular
- Cas: majuscule
- Taille2: 25
- Alpha2: 150
- Couleur2: #ffffff
- Font2: Sansation Light
- Cas 2: minuscule
Niveau de batterie
- Position: x - 137, y - 222
- Taille: 30
- Couleur: #ffffff
- Police: Sansation Light
Cercle de la batterie
- Position: x - 20, y - 10
- Angle: 180
- Largeur & Hauteur: 230
- Style: creux avec dégradé
Si vous avez suivi les paramètres jusqu'à ce point, vous devriez maintenant pouvoir voir le widget prendre forme exactement comme je l'ai ici. Sinon, revenez en arrière et modifiez les paramètres pour essayer de tout aligner le plus possible.

La peau une fois votre configuration terminée
Enregistrer et ajouter
Une fois que vous êtes satisfait du widget et que vous avez tout exactement là où vous le souhaitez, sélectionnez l'élément Background et définissez la valeur Alpha sur 0. De cette manière, votre widget apparaît comme transparent au-dessus du fond d'écran de votre écran d'accueil. Pour enregistrer la configuration, sélectionnez Enregistrer / exporter l’apparence dans le menu et nommez-la..
Pour ajouter le widget à votre écran d'accueil, accédez à l'interface utilisateur de sélection de widgets de votre appareil (elle peut varier en fonction du lanceur utilisé) et sélectionnez UCCW 4 x 2 (ou 5 x 2 si vous avez une colonne à 5 colonnes). configuration comme la mienne). Ensuite, choisissez la peau que vous venez de sauvegarder dans la liste et le tour est joué! Vous avez terminé! Déplacez ou redimensionnez le widget selon vos besoins et émerveillez-vous un peu avant de le montrer à vos amis et à votre famille..
Mais surtout, souvenez-vous que ce n’est que le début. Ce que nous avons construit ne teste en aucun cas les limites de ce que vous pouvez faire avec UCCW. Explorez, pratiquez, creusez profondément et, surtout, amusez-vous à le faire!