Comment recréer la disposition de l'écran d'accueil personnalisée «Un objectif»

Dans ce guide, je vais vous montrer comment reproduire la disposition de mon écran d’accueil Android, «Un objectif», à l’aide de ADW Launcher EX, de Texte minimaliste et d’un arrière-plan personnalisé..

Un objectif - Le résultat final
Mise en place
Tout d’abord, voici quelques points sur lesquels je ne parlerai pas:
- Installation d'applications
- Prendre des screenshots
- Installation de polices
- Utiliser Photoshop
Ce dont vous aurez besoin pour faire cette mise en page à partir de zéro:
- Photoshop ou un éditeur d'images similaire (pour créer l'arrière-plan)
- Ordinateur (bien sur!)
- ADW Launcher EX
- Texte minimaliste
- Multi Picture Live Wallpaper
- App pour prendre des captures d'écran - cela est intégré à certains téléphones; sinon le vôtre, alors consultez ce guide
- Application pour télécharger et télécharger des fichiers vers et depuis le téléphone (trouver une sélection ici)
Polices:
- Tall Dark and Handsome (gratuit)
- Helvetica Narrow CE (payant)
Autres fichiers:
- Préférences de texte minimalistes
- Fichiers PSD (avec un fichier PNG vierge)
Une fois que vous avez tout cela, vous êtes prêt à continuer…
Configuration d'ADW Launcher EX
Commençons!
Note: mon interface est en portugais, mais je vais vous guider.
Obtenez ADW Launcher EX opérationnel avec deux écrans d'accueil.
Commencez par définir la taille de la grille: 9 colonnes sur 10 lignes. (Paramètres de l'interface utilisateur> Préférences d'écran> Colonnes du bureau et Paramètres de l'interface utilisateur> Préférences d'écran> Lignes de bureau.)
Ensuite, masquez la barre d'état et les points du bureau et autorisez le chevauchement des widgets. (Ces options sont toutes en Paramètres de l'interface utilisateur> Préférences d'écran: cochez la case "Masquer la barre d'état", décochez "Afficher l'indicateur de poste de travail" et cochez la case "Superposer les widgets".
Cachez également le texte de l'icône. (Paramètres de l'interface utilisateur> Préférences d'écran> Paramètres avancés: cochez “Masquer les étiquettes d'icônes”).
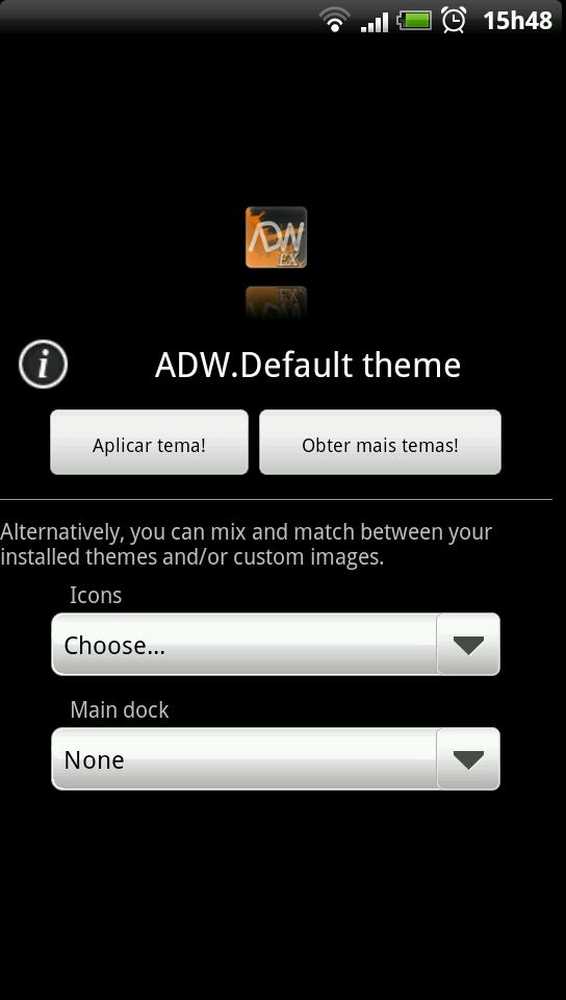
Maintenant, supprimez l’arrière-plan du quai en sélectionnant «Aucun» comme valeur de «Quai principal»:

Le menu Préférences de thèmes ADW
Suivant modifier votre Comportement général> Animation et effets paramètres en fonction de vos préférences. J'ai désactivé le «défilement infini» et le «défilement du papier peint» - vous en aurez besoin si vous souhaitez utiliser MP Live Wallpaper et les aperçus Sense d'ADW..
Enfin, définissez «taille du quai» sur 1, dans Paramètres de l'interface utilisateur> Dock principal.
Configuration de vos écrans d'accueil
Configurez MP Live Wallpaper en utilisant ce fond d'écran pour les deux écrans. (Vous pouvez le télécharger à partir d'ici; il s'agit d'une résolution de 540x960px, mais vous pouvez facilement l'adapter à la résolution de votre téléphone). Ce sera la base de notre mise en page.

Fond d'écran de base - cliquez pour agrandir
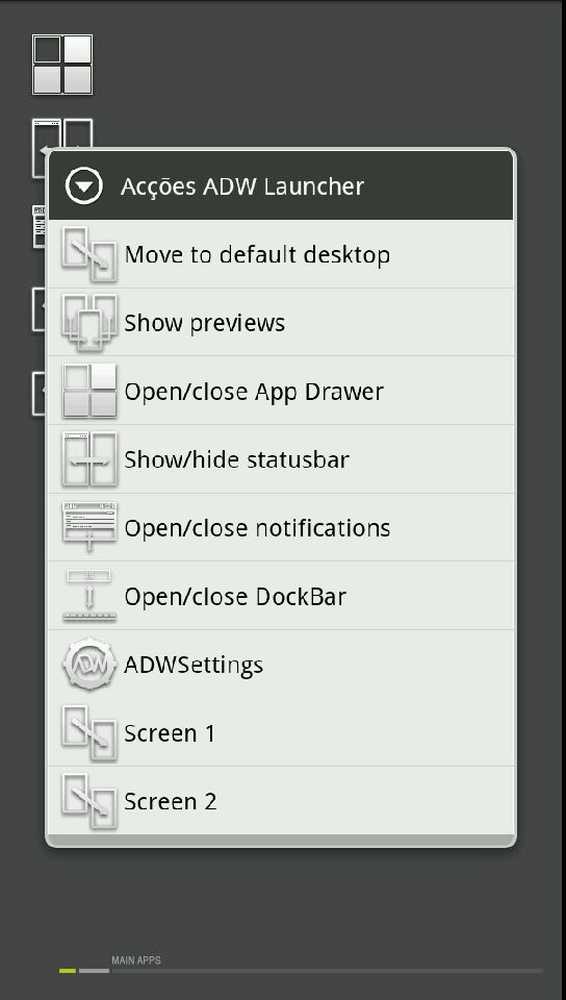
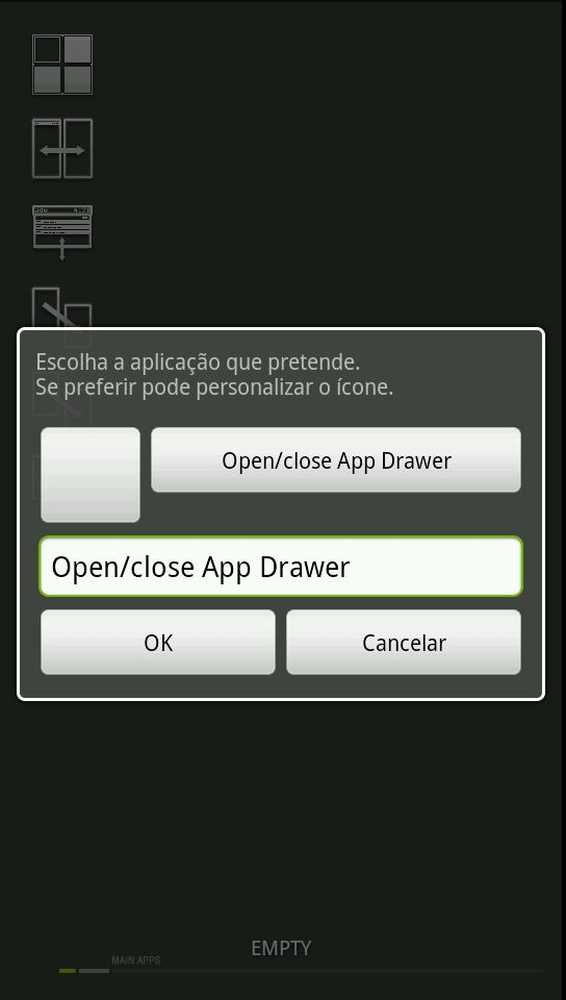
Ajoutez à l'écran un raccourci d'ADW Launcher Action (appuyez longuement sur l'écran, puis sélectionnez Actions de Launcher). Choisissez «Ouvrir / fermer le tiroir d'applications»:

Actions du lanceur
Appuyez longuement sur l'icône que vous venez d'ajouter et sélectionnez Modifier:
Modifier la nouvelle icône
Appuyez sur l'icône, puis choisissez le fichier «blank.png» dans le zip que vous avez téléchargé précédemment. Il ressemblera à ceci:

Pas d'image pour l'icône, car elle est totalement transparente.
Faites glisser cette icône (attention, car elle sera transparente) sur le dock, puis appuyez dessus pour vous assurer qu'elle ouvre le tiroir de l'application..
Nous sommes maintenant prêts à ajouter des widgets Texte minimaliste aux écrans..
Ajout de widgets
Nous utiliserons différentes tailles de widgets Texte minimaliste:
- Horloge: 2 × 2
- Lieu: 3 × 1
- Actualités, Musique, Galerie, Navigation, Autre: 1 × 1
- Tout le reste: 2 × 1
Je vais seulement vous montrer la configuration du premier widget MText, l'horloge - vous pouvez utiliser les MTPrefs pour tout le reste.
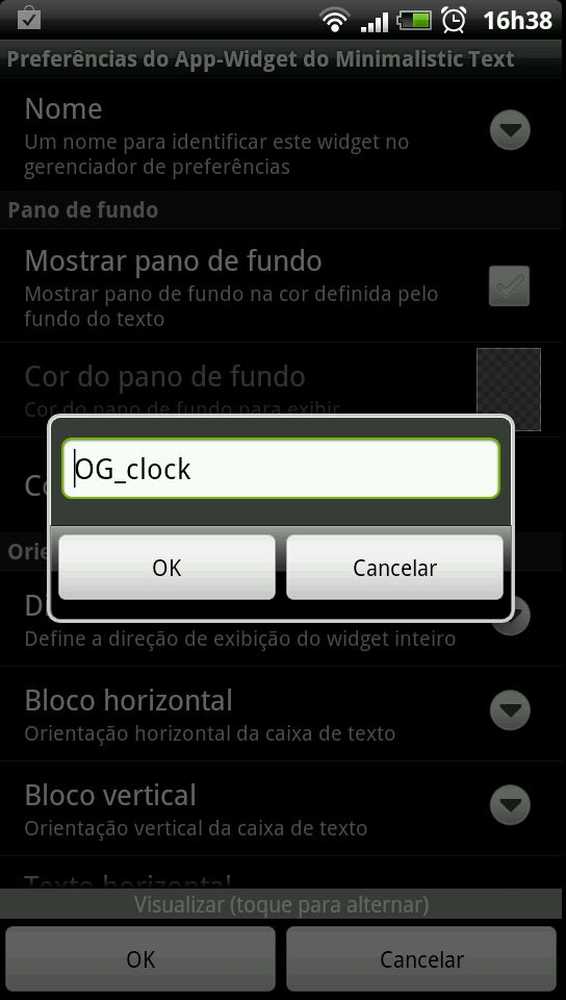
Toujours, toujours donnez un nom à votre widget pour le modifier et le partager:

N'oubliez pas de nommer vos widgets
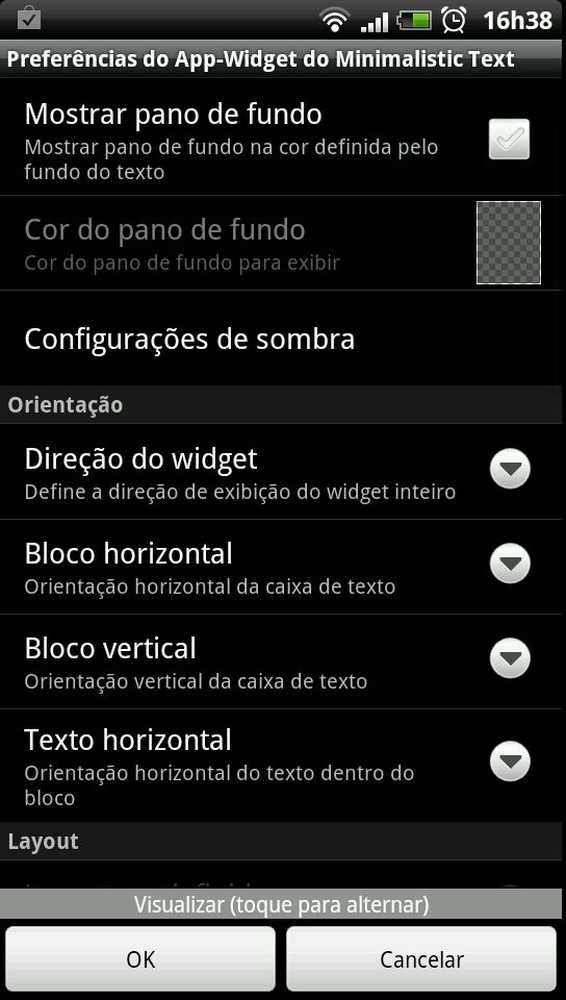
Définissez MText pour masquer l’arrière-plan de votre widget:

Décocher 'Afficher le fond'
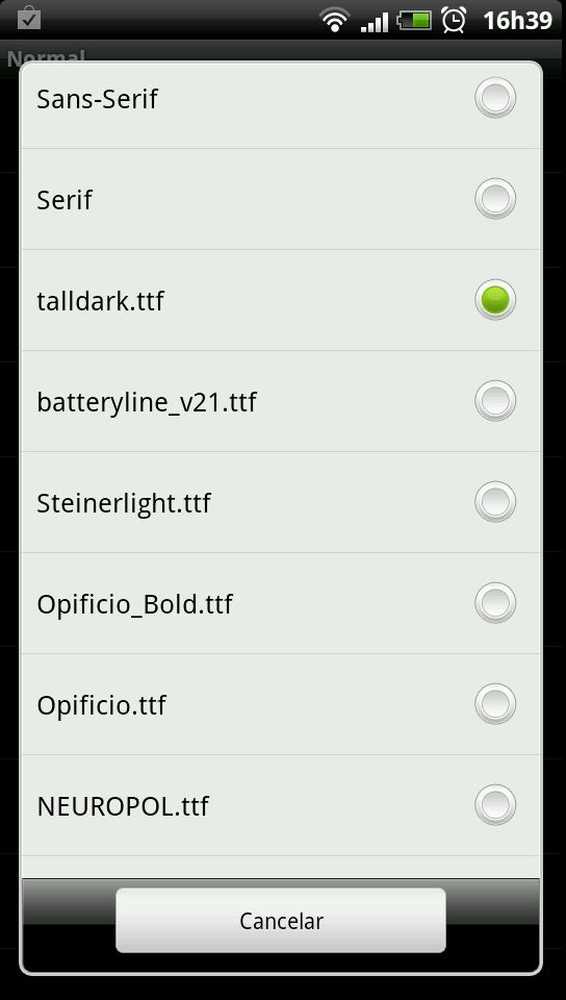
Sous Style de texte, touchez «Normal», puis sélectionnez «Famille de polices», puis choisissez le bon caractère à utiliser: «Grand, sombre et beau», de taille 168dip, en blanc, sans flou ni autres effets..

Vous aurez besoin d'installer la police 'Tall, Dark, and Handsome'
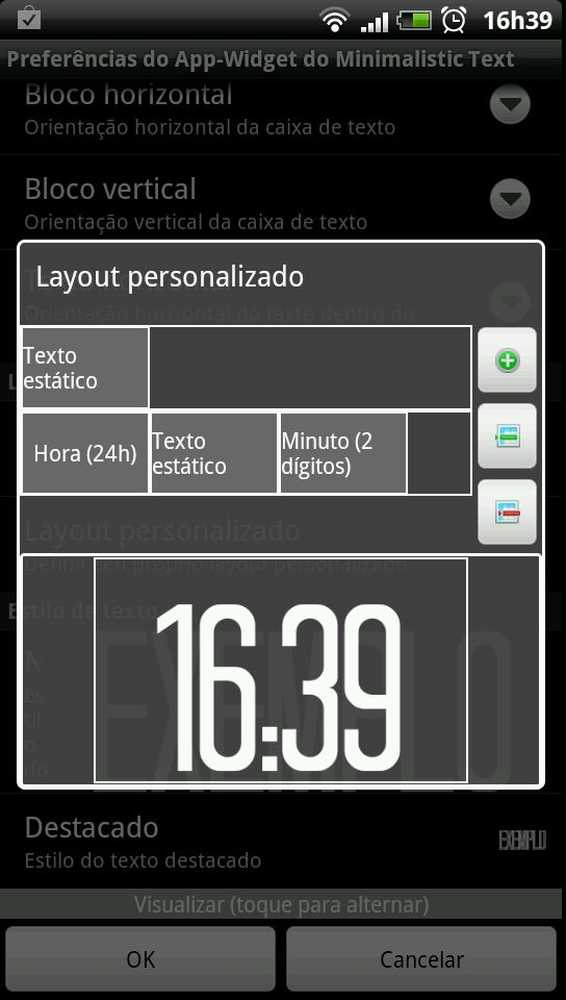
Nous allons maintenant créer la structure de notre horloge. Tapez sur “Disposition prédéfinie” et sélectionnez “Personnalisé…”, puis tapez sur “Disposition personnalisée” pour ouvrir ce menu:

Mise en page personnalisée
Copiez les options comme ci-dessus. En anglais, la ligne du haut est “Static text” (juste en blanc); la deuxième ligne est "Heure (24h)", "Texte statique" (juste ":"), puis "Minute (2 chiffres)".
Pensez à enregistrer les paramètres de votre widget en cliquant sur Enregistrer en bas du menu principal..
Continuez à créer le reste des widgets pour l’écran 1. Sinon, décompressez le fichier zip MTPrefs et copiez tous les fichiers. mtprefs fichiers dans ce dossier: / sdcard / MinimalisticTextPreferences Ils ressembleront à ceci sur votre carte SD: / sdcard / MinimalisticTextPreferences / OG_clock
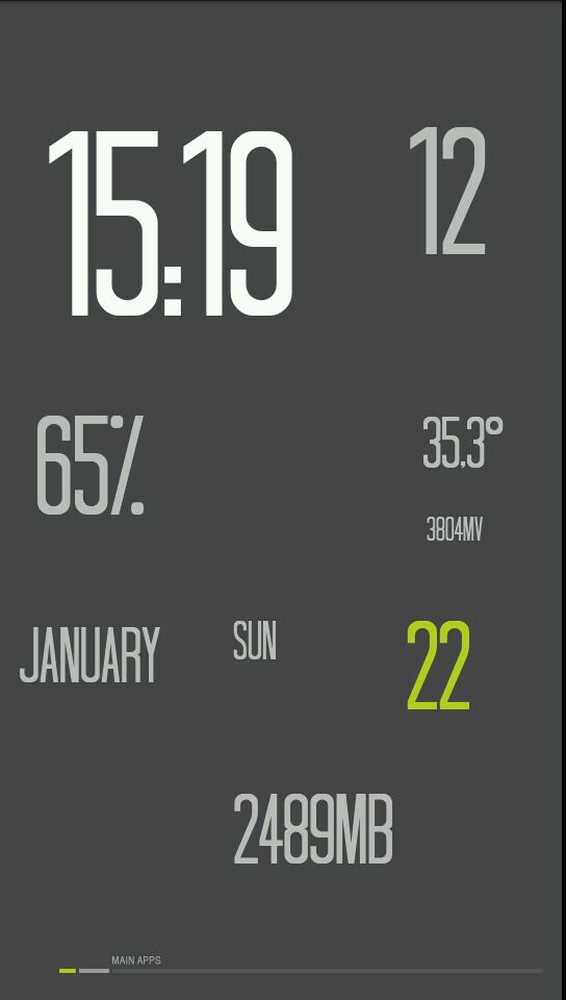
Maintenant, placez les widgets, jusqu'à ce que votre écran ressemble à ceci:

Écran 1, avec des widgets
Ensuite, configurez l'écran 2:

Écran 2, avec des widgets. 'Porto' est mon emplacement.
Ouvrir une application avec un widget
Ce «N» rouge dans la capture d'écran ci-dessus est un widget Texte minimaliste 1 × 1 avec texte statique et couleur défini sur transparent. Il montre le "N" car ce sera un widget pour ouvrir une application désignée.
Voici comment: dans les paramètres de ce widget, sous Comportement du robinet, sélectionnez “Démarrer une autre activité”.
Appuyez ensuite sur «Sélectionnez une activité ou un raccourci», puis sélectionnez une application dans votre liste d'applications. Dans mon cas, je la ferai ouvrir. Pulse News.
Rappelez-vous: sauvegardez toujours les configurations de vos widgets pour les révisions ultérieures.
Passons maintenant à l'ordinateur.
Mettre tous ensemble
Dans Photoshop (ou n’importe quel programme d’édition d’images), tracez les graphiques autour des widgets. Vous trouverez cela beaucoup plus facilement si vous utilisez une capture d'écran de vos écrans (avec les widgets).
Voici à quoi ressemble le mien:
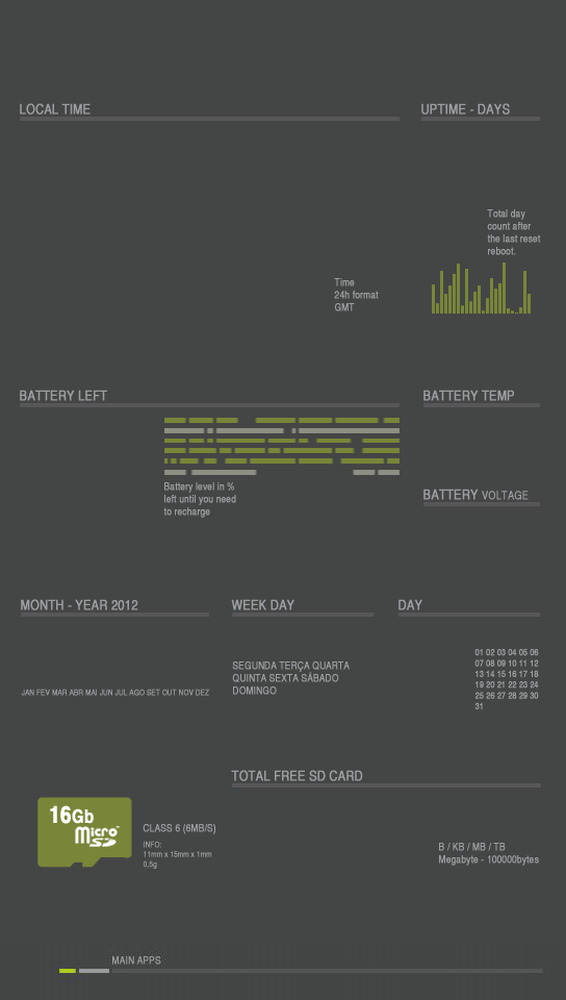
Écran 1:

Cliquez pour voir en taille réelle
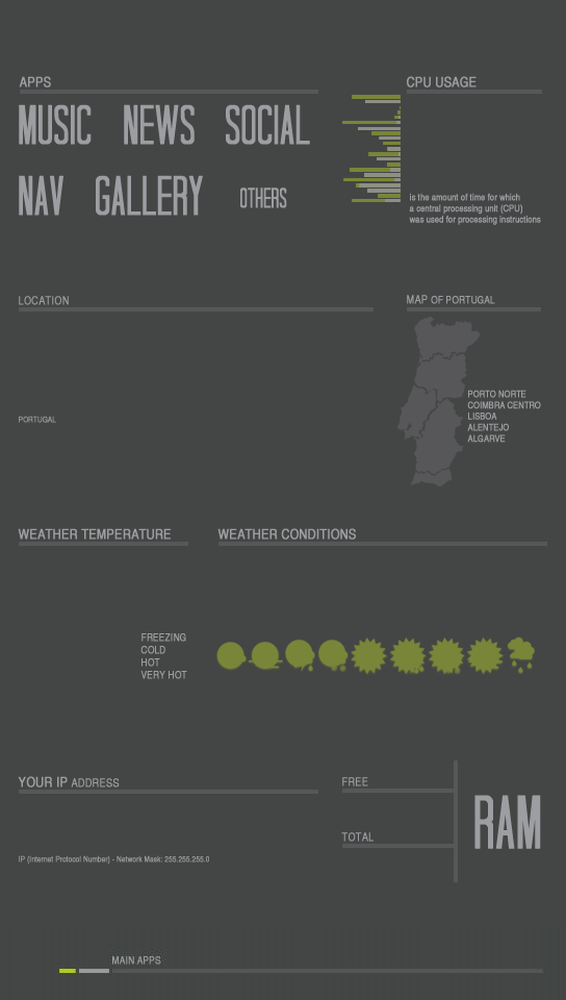
Écran 2:

Cliquez pour voir en taille réelle
Téléchargez les fonds d'écran finis sur votre téléphone et modifiez les paramètres de MP Live Wallpaper pour utiliser ces fonds d'écran au lieu des modèles de base que nous avions auparavant..
Ça y est - vous aurez maintenant votre propre écran d'accueil «One Goal»!

Le résultat final
Merci de m'avoir lu et j'espère que vous apprécierez One Goal!