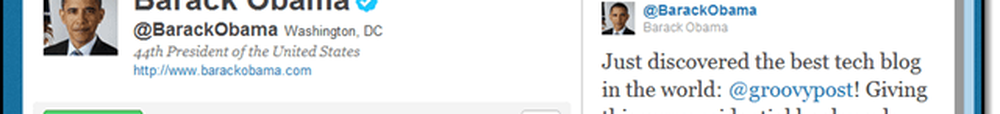
Friday Fun Utiliser Chrome pour créer de fausses captures d'écran


Mot. C'est bien d'être reconnu pour une fois.
Ok, je plaisante. Ce n'est absolument pas réel, et je ne pense pas qu'il existe un tel signet présidentiel. Juste avoir un peu de plaisir vendredi avec Google Inspecter l'élément fonction, qui vous permet essentiellement de modifier et d’éditer la page de votre choix. Les pages ne sont visibles que pour vous, bien sûr, mais cela crée de drôles d’occasions de parodie. Voici comment le faire:
Étape 1
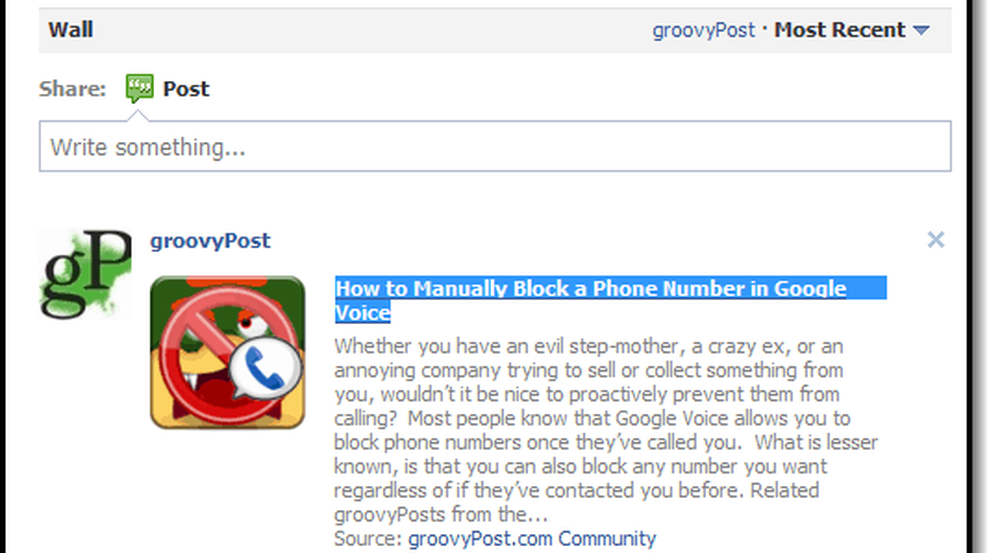
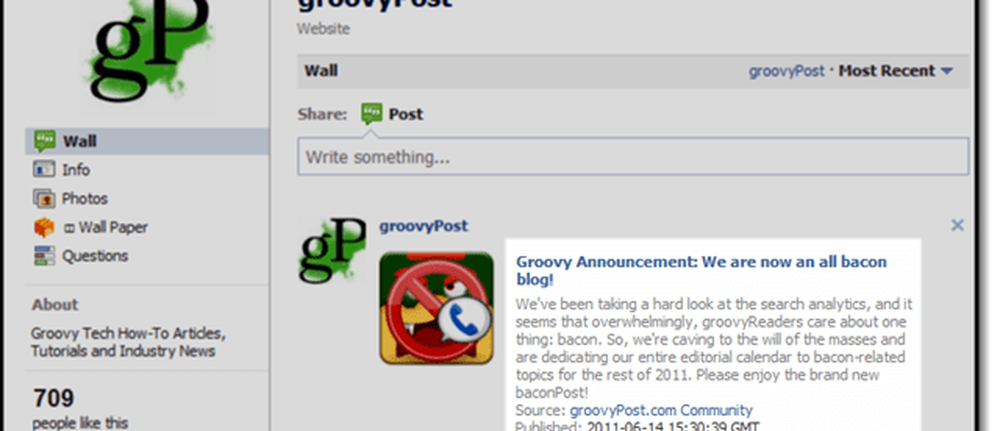
Visitez une page Web dans Google Chrome. Toute page Web fonctionne-Facebook, Twitter, Tumblr. WordPress - tant qu'il y a du texte et du HTML sur la page.

Étape 2
Mettez en surbrillance la zone que vous souhaitez modifier.

Étape 3
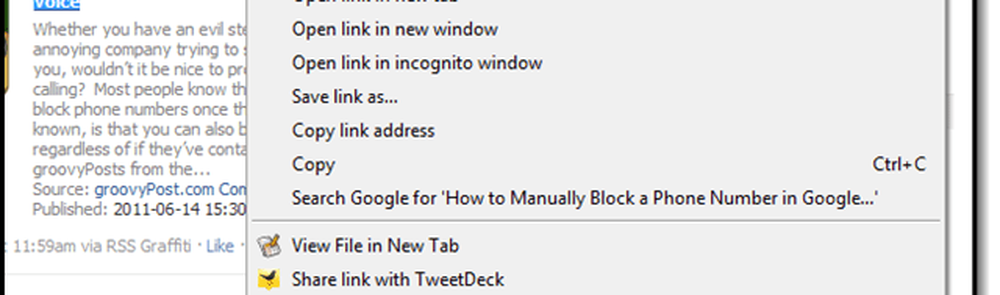
Clic-droit et choisissez Inspecter l'élément.

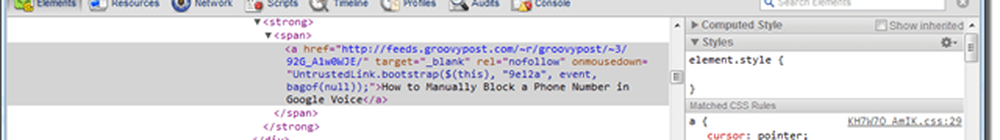
Cela ouvrira l'inspecteur d'éléments au bas de la fenêtre de Chrome..

Étape 4
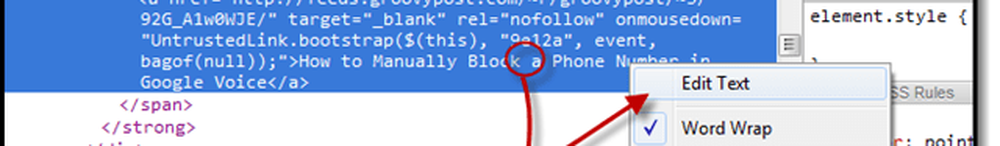
Trouvez l'élément qui contient votre texte et Clic-droit il. Choisir Éditer le texte ou Modifier le code HTML, en fonction du type d'élément, il est.

Pointe: Si vous cliquez avec le bouton droit sur le texte que vous souhaitez réellement modifier, ce sera plus facile que de cliquer sur l'élément entier (par exemple, la balise entière). Vous devrez peut-être également cliquer sur la petite flèche noire pour développer l'élément si vous ne voyez pas votre texte..

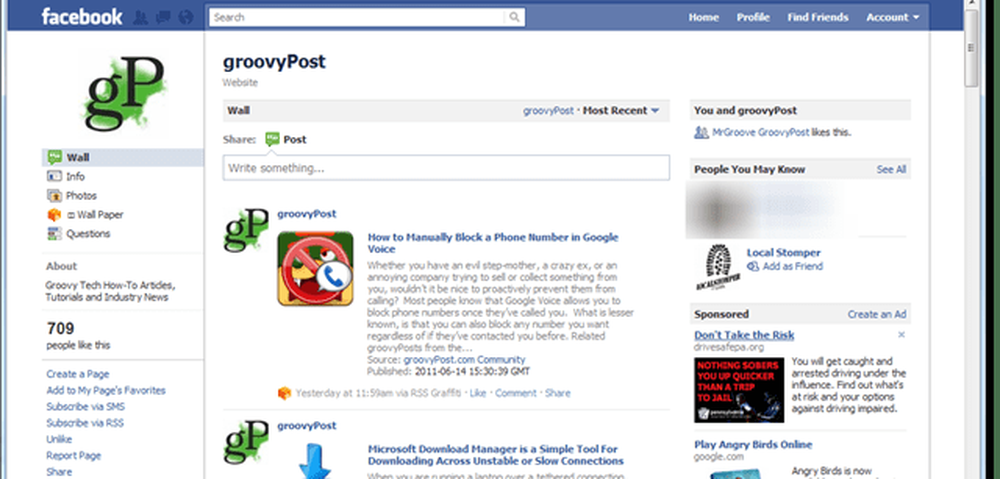
Étape 5
Tapez quelque chose d'amusant, drôle et faux.

Ensuite, prenez une capture d'écran avec une extension comme Awesome Screenshot pour documenter cet événement fou sur le Web..