Trichez des transformations de calques de texte avec cette astuce

Le problème
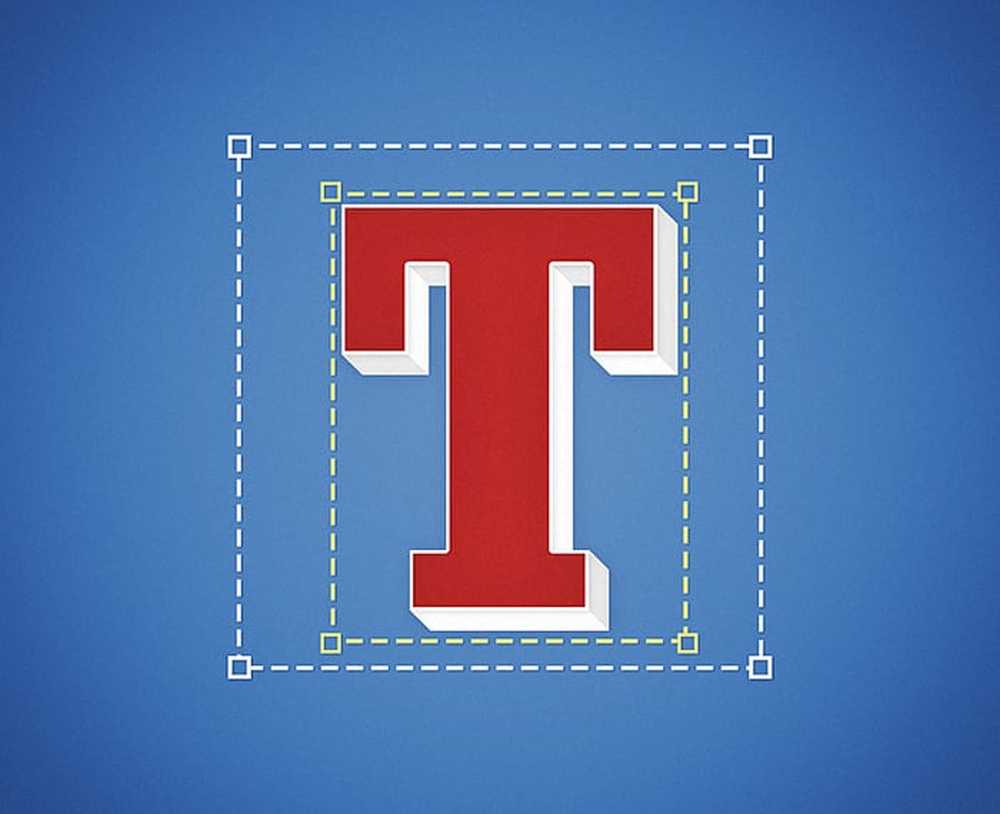
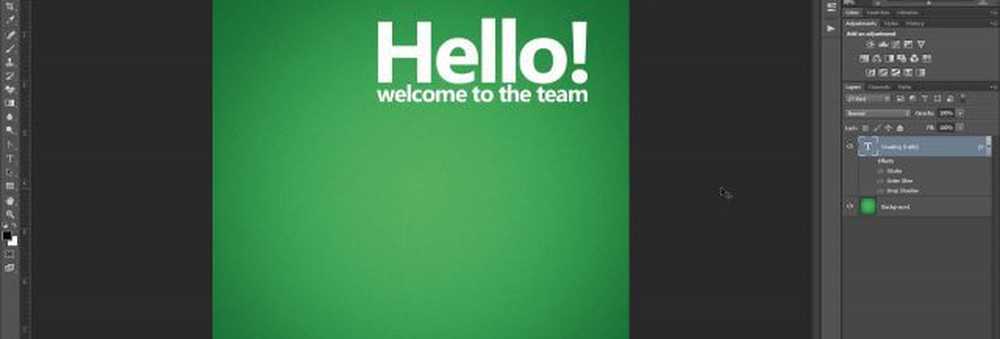
Avez-vous déjà essayé de transformer librement un calque de texte et avez remarqué que ses limites semblaient un peu inhabituelles? Peut-être complètement inexact? Si vous avez répondu oui, vous avez raison! Voici à quoi ressemblent généralement les limites de transformation du calque de texte:

Si vous regardez de plus près, vous verrez qu'il y a une quantité inhabituelle d'espace en haut et en bas de la ligne dans l'image. Et même certains à droite. Cela rend les transformations et le centrage imprécis. Alors voici ce que vos limites devrait et volonté ressembler à après avoir utilisé notre petite astuce:

Bien mieux, non? Voici une comparaison entre les limites de transformation moyennes suggérées par Photoshop et nos limites «trichées»..

Alors mettons ce problème en perspective. Voici un exemple de document Photoshop. Disons que je veux mettre le texte exactement dans le centre.

Je vais commencer par utiliser les règles (Ctrl + R) pour ajouter des guides et marquer le centre exact du document. (Si vous ne savez pas comment faire cela, consultez peut-être certains de nos tutoriels Photoshop?)

Essayons maintenant une transformation libre sur le calque (Ctrl + T) et voyons si nous pouvons le centrer. Lorsque nous essayons de centrer le texte en fonction de ce que Photoshop nous donne comme point central, nous savons que la transformation est loin d'être précise. Il y a un énorme vide au bas de la couche de texte qui pousse les limites trop loin. De petites inexactitudes (mais significatives) sont également visibles en haut et à gauche de la boîte de transformation..

Pourquoi cela se produit
la taille
Pour les assoiffés de connaissances, voici ce que je comprends de la raison pour laquelle Photoshop le fait pour les transformations de texte. Si ce n’est pas votre tasse de thé, n'hésitez pas à passer à la première solution.
En typographie, la ligne complète est composée de plusieurs parties (illustrées ci-dessous)..

Le mot «Sphinx» illustre parfaitement le fonctionnement des lignes en typographie, car il comprend une lettre majuscule, un ascender (h), un descendant (p) et des caractères compris dans la hauteur x (n, x). Mais tous les mots et toutes les phrases n'utilisent pas toute la hauteur de la ligne. Par exemple, un mot comme “zoom” ou “coureur” n’utiliserait que la hauteur x de la ligne.
Pour illustrer ma théorie, j'ai créé un calque de texte avec «Sphinx», dirigé vers la gauche. J'ai ensuite utilisé la transformation gratuite et placé des guides autour des limites de la boîte de transformation. Bien que le cadre de sélection ne respecte pas totalement la hauteur de ligne de la police actuelle, cela peut être dû au fait que Photoshop a une hauteur prédéfinie créée pour fonctionner avec des polices plus extravagantes et inhabituelles..

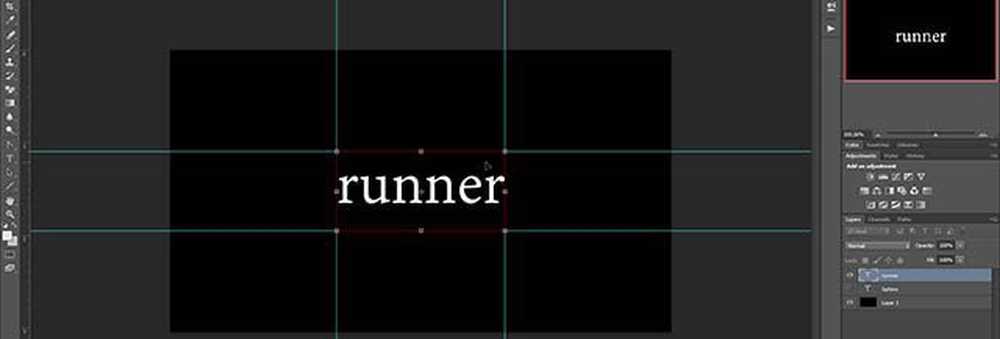
J'ai ensuite dupliqué le calque et n'a modifié que le contenu avec le mot «coureur» de hauteur maximale. Après Free Transforming, les limites étaient les mêmes.

Cela nous dit que le fonctionnement typique de la transformation de texte dans Photoshop est basé sur une ligne prédéfinie. Ceci, associé au paramètre "Auto" par défaut pour le début (hauteur de ligne), donne à Photoshop de plus en plus d’excuses pour créer un cadre distinct pour la création de cadres de reliure pour les calques de texte..
Largeur
Outre les inexactitudes en hauteur, notre précédent exemple «Hello» présentait également quelques problèmes de largeur. Alors, quel est le problème? Les typographes doivent non seulement garder un équilibre entre les leaders, mais aussi le suivi et le crénage. Le premier étant l'espace collectif entre tous les caractères, et le dernier étant l'espacement entre un ensemble de lettres.

En raison du suivi, Photoshop ajoute probablement un espace supplémentaire à la fin de chaque mot. Bien que cela ne soit pas très utile pour la précision, cela peut être une bonne chose si vous envisagez d'ajouter plus de texte ultérieurement et si vous souhaitez avoir un aperçu plus technique de la largeur occupée par votre bloc de texte actuel..
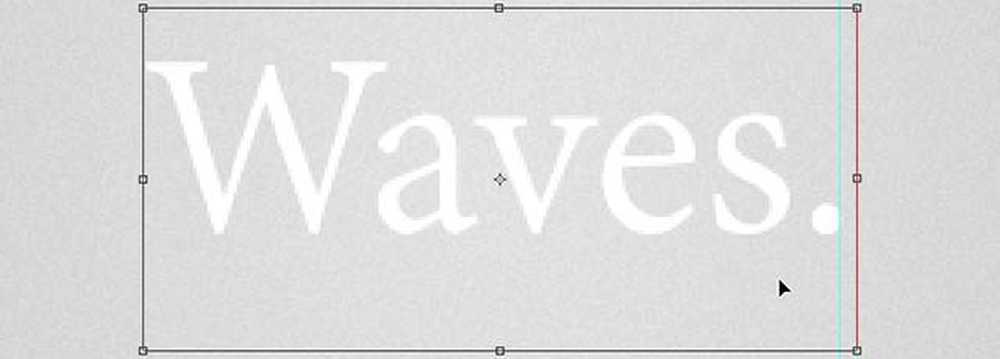
Dans l'exemple de capture d'écran ci-dessous, remarquez comment les limites de transformation de Photoshop insèrent un espace minuscule après le point final, mais pas avant la première lettre. Cela coïncide parfaitement avec ma théorie des imprécisions en largeur et, tout comme en hauteur, donne à Photoshop une autre raison d'avoir un cadre de sélection de transformation de texte plus différent..

Cela signifie-t-il que la méthode de transformation alternative de Photoshop est meilleure que la méthode classique? Peut être. Que vous appeliez cela un «bogue» ou une «fonctionnalité», une chose est sûre: ce n'est pas aléatoire, et on y a réfléchi..
Cheat 01 - Transformer avec un calque vide
La première méthode pour obtenir une transformation libre précise est de modifier votre texte avec un calque vide.
Je vais commencer par Alt + Clic-la nouvelle icône de calque dans le panneau des calques.

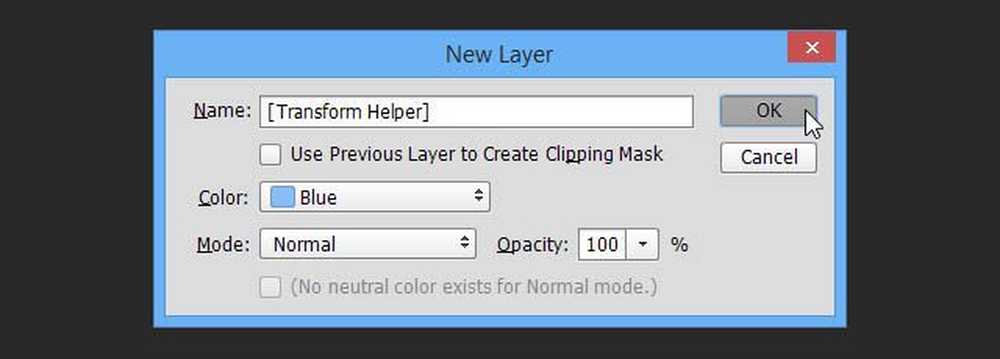
Cela fera ensuite apparaître la boîte de dialogue "Nouveau calque" de Photoshop. Pour que tout soit bien rangé, nommez votre calque comme suit: [[Transform Helper]]. Ajoutez éventuellement une couleur pour le faire ressortir encore plus.

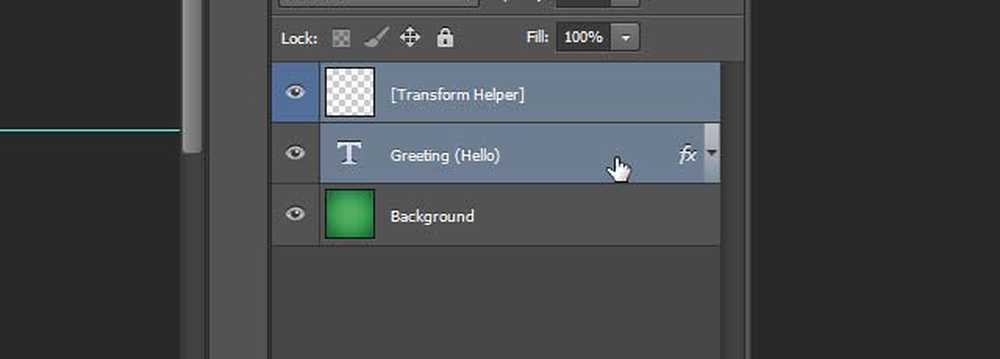
Assurez-vous que votre assistant de transformation est positionné au-dessus ou au-dessous du calque de texte que vous allez transformer. Avec une couche sélectionnée Maj + clic le second pour l'ajouter à la sélection.

Ensuite, transformer librement avec Ctrl + T et vous remarquerez immédiatement la différence - des limites appropriées qui s'emboîtent jusqu'aux bords de notre texte!

Une fois que vous centrez le texte, il sera centré à 100% en fonction de l'espace physique occupé par le texte..

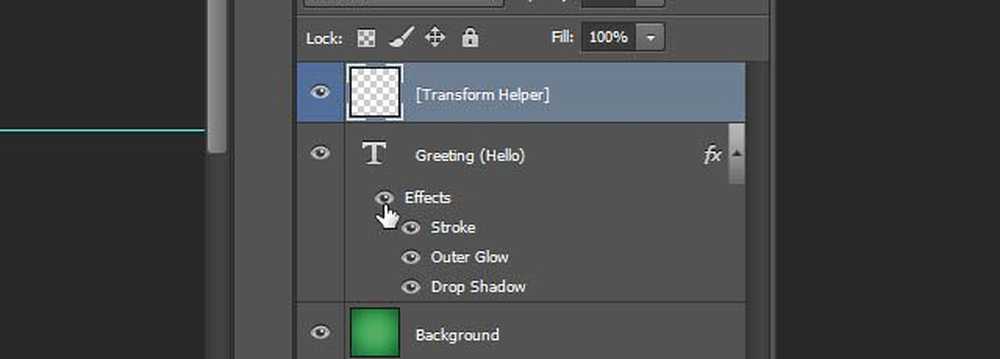
En bonus, voyons si cette astuce fonctionnera si nous activons plusieurs effets sur notre calque de texte, notamment Outer Glow et Drop Shadow..

Comme vous pouvez le constater, l’ombre et la lueur tombent librement à l’extérieur du cadre de la transformation et n’ont aucun effet sur celle-ci. Alors n'hésitez pas à utiliser les options de fusion, sachant que votre fidèle assistant de transformation fonctionnera toujours.

Mais ce n'est pas tout! Dirigez vous vers Triche 05 pour savoir pourquoi.
Triche 02 - Transformer en groupant
Si vous n'avez pas envie de créer un calque à chaque fois, cette seconde méthode peut vous convenir..
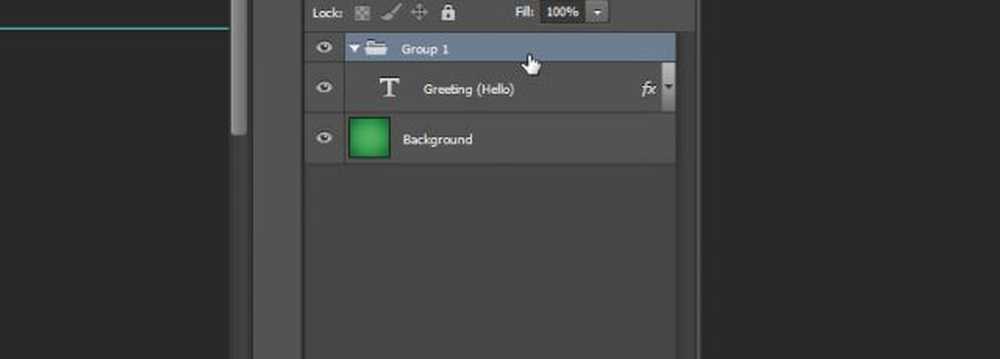
Faites simplement glisser votre calque de texte sur l'icône «Nouveau groupe» (que j'appelle souvent «Nouveau dossier»).

Et ensuite, assurez-vous d'avoir sélectionné votre groupe avant de transformer.

Vous obtiendrez les mêmes limites précises, prêt à prendre votre texte directement au centre.

Et c'est encore pas tout! Sauter à Triche 05 pour savoir pourquoi.
Cheat 03 - Transformer en pixellisant
C’est une méthode que je ne recommanderais pas, car elle transforme votre couche de texte en une image raster standard. Cela signifie que vous perdez la capacité d'évoluer et de transformer sans perte de qualité. Pire encore, vous ne pourrez pas modifier le contenu de votre calque de texte par la suite. Cela dit, si tout ce que vous recherchez est une solution rapide, cette solution fonctionne toujours très bien..
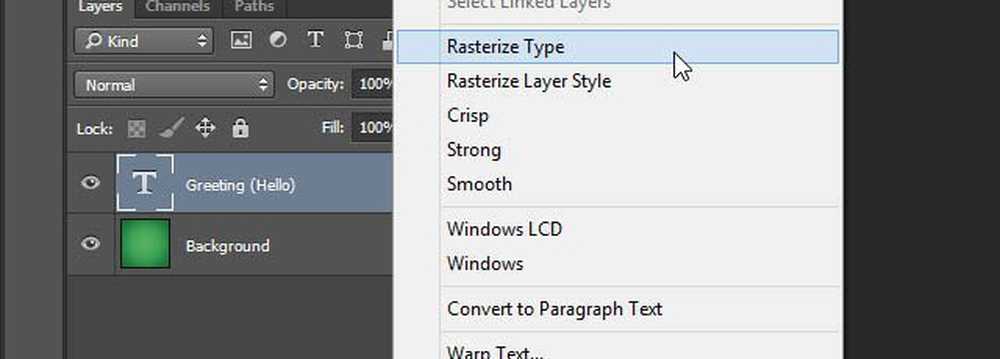
Clic-droit votre calque de texte et sélectionnez Type de rastérisation.

Encore une fois - un cadre de sélection parfait qui ne prend pas en compte les effets supplémentaires ajoutés.

Cheat 04 - Transformer en convertissant un objet intelligent
À mes yeux, l'opposé de la pixellisation est la conversion en objet intelligent. Ironiquement, cela fonctionne aussi comme solution à notre problème de transformation, mais partiellement.
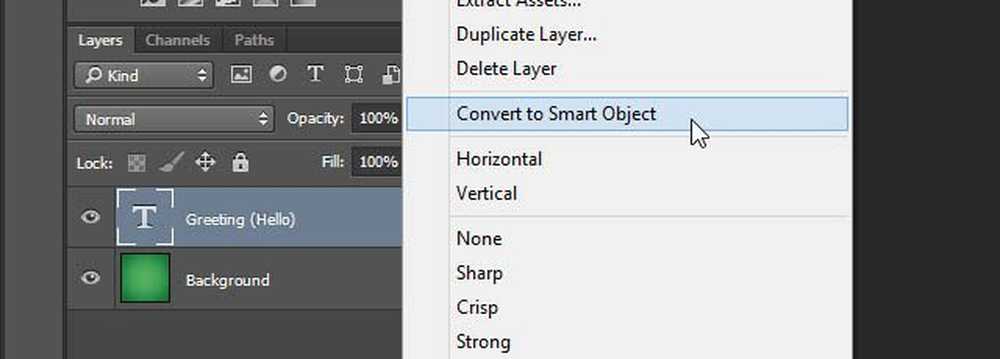
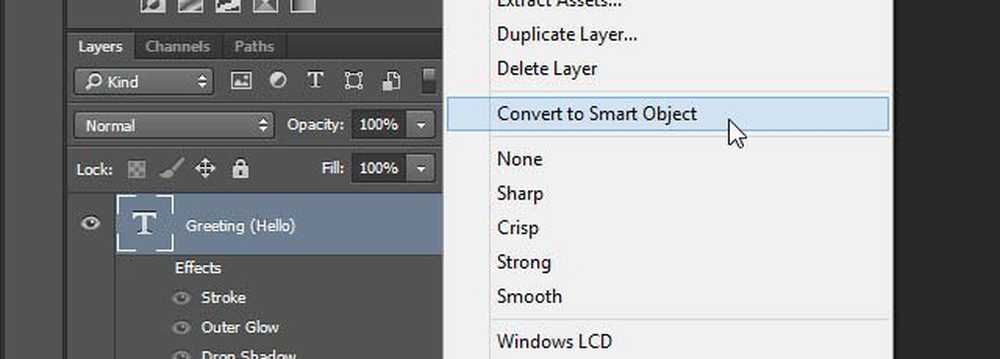
Commence par Clic droit votre couche de texte et en sélectionnant Convertir en objet intelligent.

presse Ctrl + T transformer et, oh-oh! Il semble que l’objet intelligent tente d’intégrer notre immense lueur externe à l’intérieur des limites de la transformation..

Essayons encore, mais seulement cette fois avec notre effets désactivés.

Hourra! Retour à la boîte de sélection parfaite que nous connaissons et aimons de nos précédents tricheurs.

Mais juste quand vous pensez que tout va bien, essayons de réactiver les effets de l'intérieur de l'objet intelligent..

Beep-boop! Photoshop ne semble pas aimer ça, et nous non plus. Tous les effets que vous appliquez à l'intérieur l'objet intelligent sera limité par ses limites initiales. La seule façon de contourner ce problème serait de réappliquer les effets sur le calque d'objet dynamique d'origine, plutôt que sur son contenu..

Pour récapituler, l'utilisation des objets dynamiques n'est probablement pas la meilleure option pour tenter de tromper les transformations de texte de Photoshop. Quoi qu'il en soit, il vaut toujours la peine de garder cette astuce à l'arrière de votre tête.
Cheat 05 - Bonus!
Je t'ai eu! J'ai bien peur que ce soient les quatre seules méthodes que j'ai trouvées qui vous permettent de ramener la précision de vos transformations..
Mais ne laissez pas cela vous décourager. J'ai décidé d'accélérer les choses en créant des actions Photoshop pour mes deux méthodes préférées: Transform Helper et Grouping.!
Utilisez les boutons ci-dessous pour télécharger: