Créez votre propre horloge d'écran d'accueil personnalisée

Les widgets d'horloge et de calendrier ne manquent pas sur l'Android Market. Vous pouvez trouver tout, des horloges MIUI ultra-élégantes au très fonctionnel Simi Clock Widget, en passant par de nombreux autres, qui viennent avec des lanceurs et des ensembles de widgets. Mais, selon mon expérience, aucun de ceux-ci ne correspond parfaitement à un T. Il faut toujours personnaliser le logiciel, mais ce n'est pas possible avec le widget que je choisis..
Mon bonheur était sans limite la semaine dernière alors, quand je suis finalement tombé sur un modèle si personnalisable, je suis maintenant perdu pour des idées sur ce qu'il faut en faire! Le widget s'appelle Minimalistic Text, et je vais saisir cette occasion pour vous présenter le concept de base qui le sous-tend, en discuter sur l'interface et essayer de vous familiariser avec la création de mon propre widget d'horloge d'écran d'accueil personnalisé..
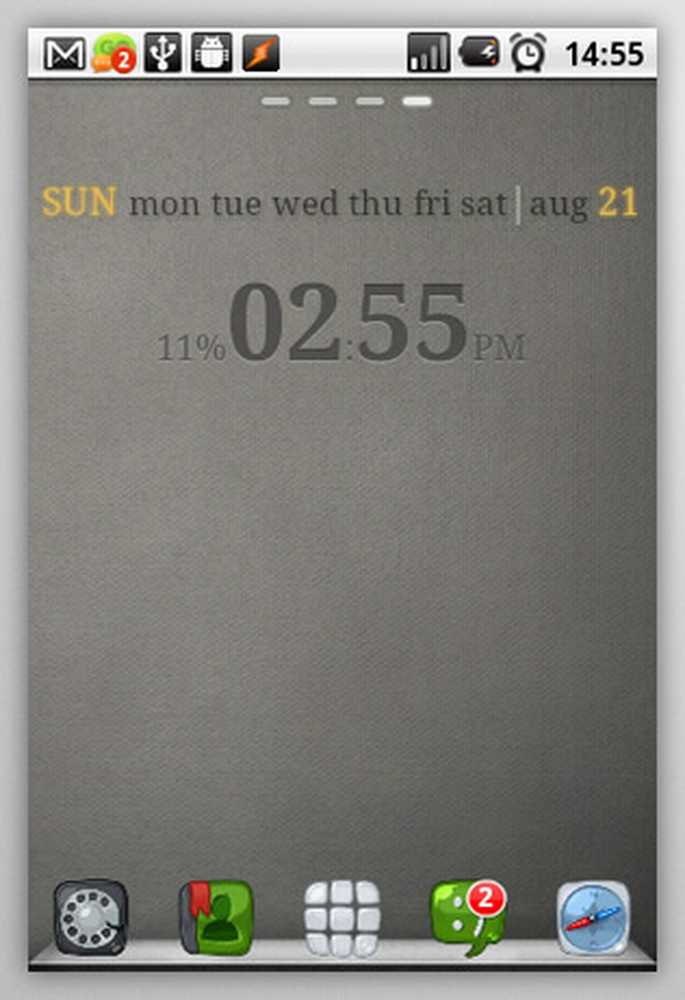
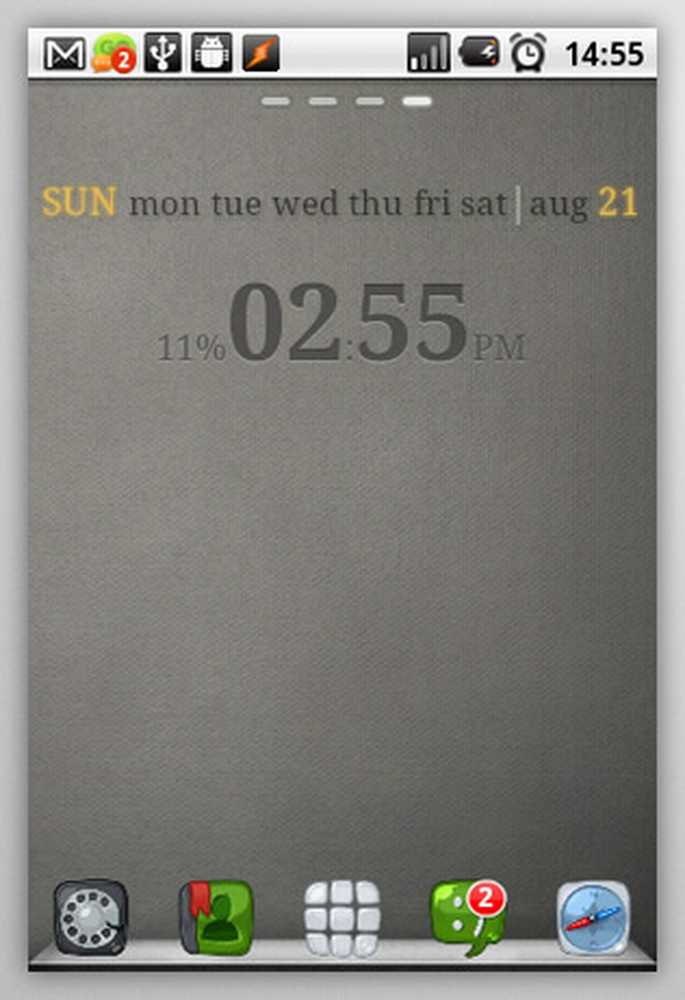
Voici une capture d'écran de ce à quoi ressemblera le résultat final:

Le look final du widget
introduction
Texte minimaliste est un moteur de création de widgets de bureau qui vous fournit une vaste gamme d’extraits de texte et un moyen simple de les disposer dans une grille. Pensez-y comme un bloc de composition que vous pouvez remplir avec des caractères de texte dans n'importe quelle combinaison. L'application fonctionne en vous permettant de choisir un widget de la taille dont vous avez besoin: 1 × 1, 1 × 4, 4 × 1, 4 × 4 ou n'importe quoi entre.
Vous pouvez accéder aux widgets de trois manières différentes: en ajoutant un widget sur un espace vide de l'écran d'accueil, en appuyant sur un widget Texte minimaliste existant ou en appuyant sur l'icône de l'application dans le tiroir de votre application. Cette dernière méthode vous donne accès à tous les widgets que vous avez créés, et vous pouvez ensuite les ajuster à votre guise.
Le widget du jour
Bien que l’on puisse facilement trouver un widget horloge indiquant le jour de la semaine, le mois et la date actuels, j’aime voir où j’en suis dans la semaine - ou plutôt à quel point je suis près du week-end! Alors allons-y et créons une rangée de jours de semaine avec le jour actuel en surbrillance et complétez avec le mois et la date actuels à l'extrême droite.
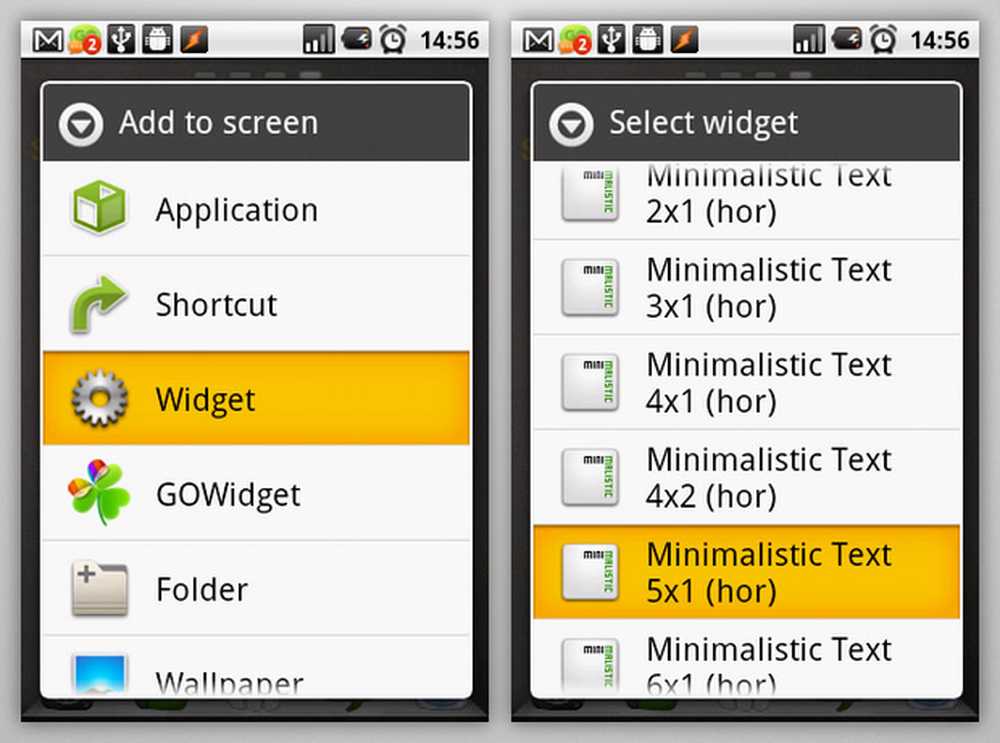
Commencez par appuyer sur une zone vide de votre écran d'accueil et en la maintenant enfoncée. Sélectionnez "Widget", faites défiler la liste et choisissez un widget de texte minimaliste horizontal suffisamment large. J'ai choisi le 5 × 1 car mon écran est configuré pour afficher 5 colonnes. Notez que les options dont vous disposez dépendent des applications que vous avez installées et, plus important encore, du lanceur de votre choix..

Commencez par ajouter le widget à votre écran d'accueil
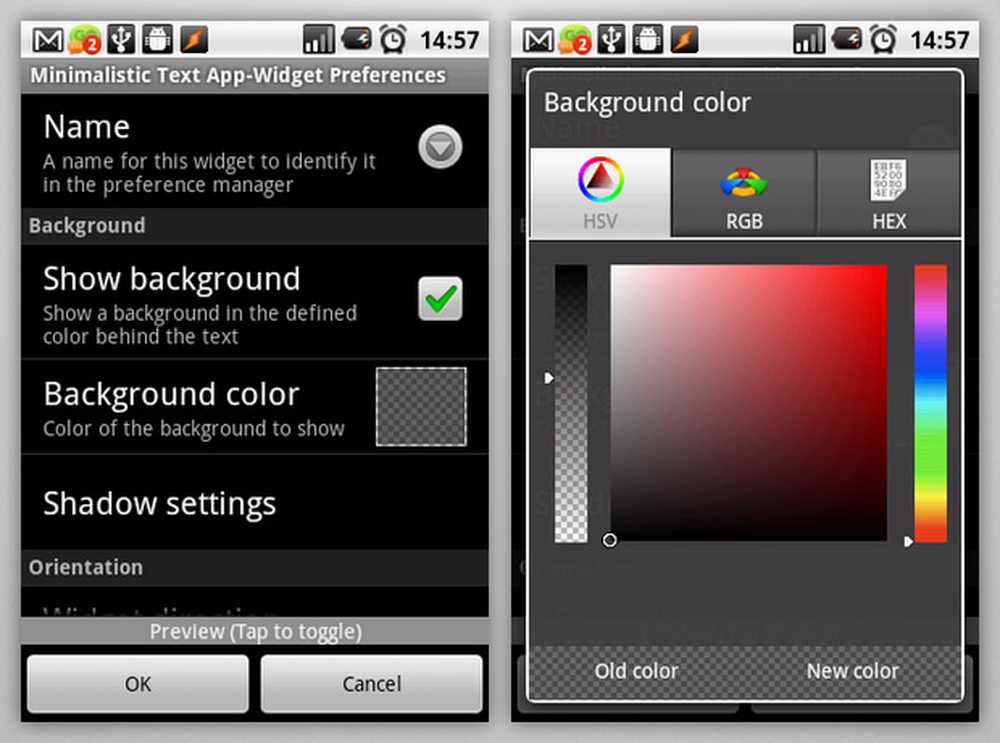
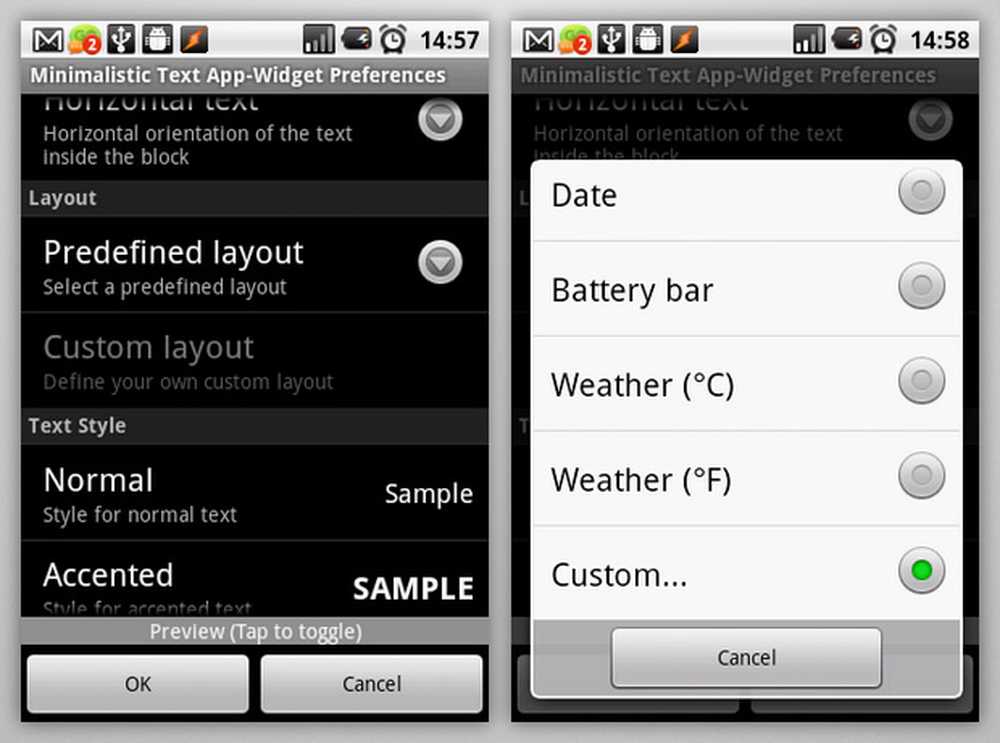
Une fois dans l'écran 'Préférences App-Widget', indiquez si vous souhaitez que le widget ait un arrière-plan. Si vous choisissez d’en avoir un, vous pouvez également définir la couleur et l’opacité en fonction de votre papier peint. Je vais désactiver le fond pour cette configuration.

La bascule de fond et la sélection de couleur
Ensuite, faites défiler jusqu'à la section "Mise en page", appuyez sur "Mise en page prédéfinie" et sélectionnez "Personnaliser ..." au bas de la liste. L'option 'Disposition personnalisée' devrait être activée maintenant.

Sélectionnez une mise en page personnalisée
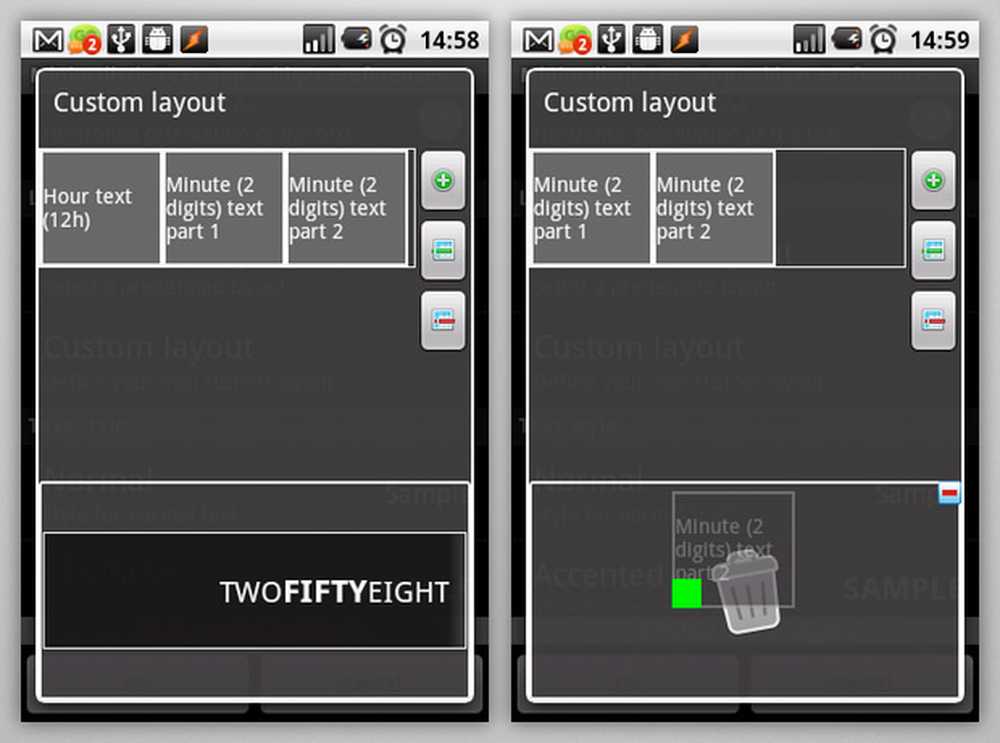
Appuyez sur "Mise en page personnalisée" et laissez le plaisir commencer. C'est la toile sur laquelle vous créez votre chef-d'œuvre personnel. Passons en revue l'interface en premier. Les zones situées en haut représentent les éléments de votre widget, qui peuvent comporter autant de colonnes ou de lignes que vous le souhaitez. À droite, des boutons permettent d'ajouter un composant, d'ajouter une ligne et de supprimer la dernière ligne. En bas se trouve l'aperçu de votre configuration actuelle. Tapez, maintenez et faites glisser chacune des pièces existantes vers la corbeille qui apparaît pour les supprimer..

La toile de création de widget
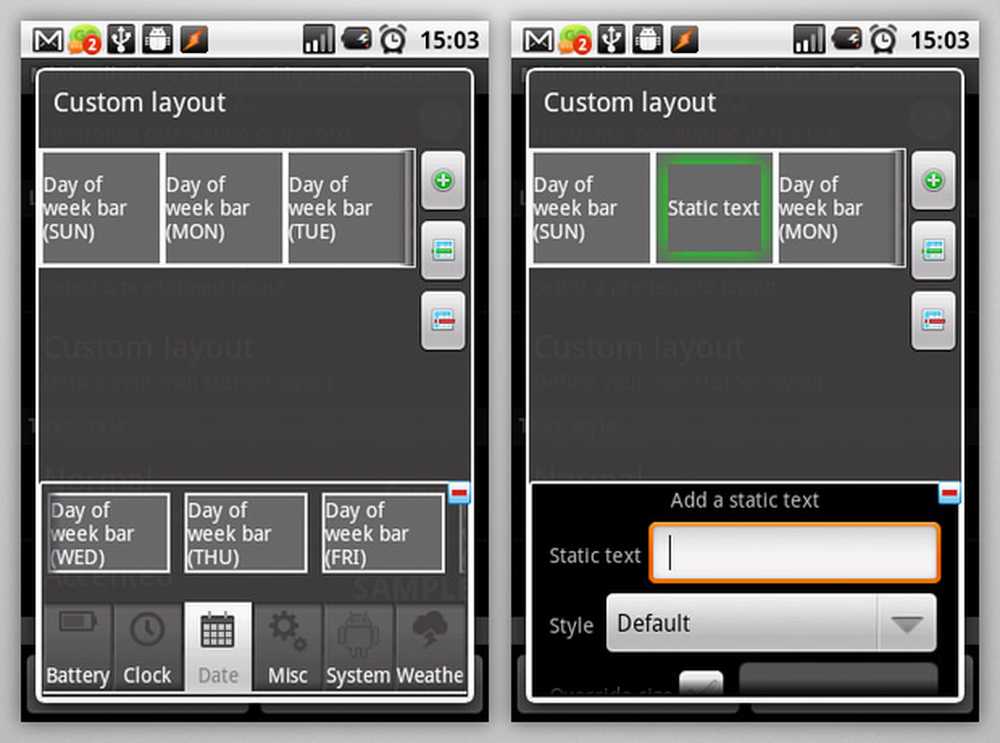
Appuyez sur l'icône + en haut à droite pour commencer à ajouter vos nouvelles pièces. Dans le volet à onglets qui apparaît en bas, allez à «Date», faites défiler horizontalement les options disponibles jusqu'à trouver «Barre du jour de la semaine (MON)». Tapez dessus et faites-le glisser vers la rangée vide en haut. Faites cela pour les sept jours de la semaine (MAR, MER, etc.), en plaçant chacun à la droite de la pièce précédente. Glissez pour faire défiler les cases en haut pour les voir tous.

Ajouter un bloc de semaine et des espaces entre
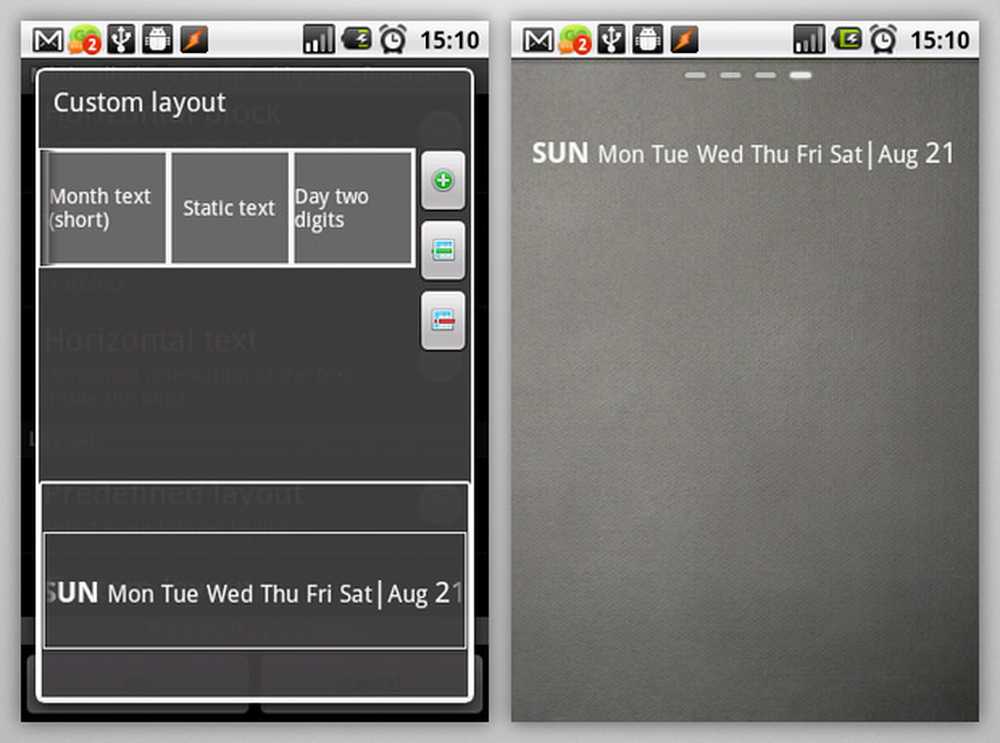
Vous devriez maintenant avoir tous les jours de la semaine énumérés les uns à côté des autres sans espaces. Vous pouvez ajouter des espaces ou tout autre caractère entre eux à l'aide des éléments "Texte statique" de l'onglet "Divers". Déposez un morceau de texte statique entre deux jours de la semaine, appuyez dessus et ajoutez un espace dans le champ de saisie. Faites cela pour tous les jours de la semaine et terminez en ajoutant le mois et la date à la fin de la ligne, divisés par une barre en utilisant à nouveau du texte statique..

Le widget 'jour' terminé
C'est à peu près ça. Revenez en arrière et appuyez sur "OK" dans l'écran des préférences principales pour ajouter le widget à votre écran d'accueil..
Le widget temps
Passons maintenant à l'horloge réelle. Appuyez de nouveau sur l'écran d'accueil et maintenez-le enfoncé, puis ajoutez un autre widget Texte minimaliste horizontal. Répétez les étapes de la dernière fois pour créer une mise en page personnalisée et ajoutez cette fois les éléments suivants:
- Niveau de batterie
- Heure (12h, 2 chiffres)
- Texte statique avec un point-virgule (:) dans le champ de saisie
- Minute (2 chiffres)
- MATIN APRÈS-MIDI
Appuyez sur la case Heure, cochez la case "Remplacer la taille" dans le panneau du bas et définissez la taille sur une valeur importante, telle que 68 dans mon cas. Répétez la même chose pour la case Minute.

Cela devrait le faire pour l'horloge.
Des possibilités sans limites
Maintenant que nous avons la configuration dont nous avons besoin, il est temps de personnaliser l'apparence des widgets. Appuyez sur l'un des widgets pour revenir à l'écran Préférences. De nombreuses fonctions sont à votre disposition pour rendre le texte minimaliste le rendu dont vous avez besoin. Voici un bref aperçu:
- Contexte: Comme je l'ai déjà mentionné, vous pouvez choisir un arrière-plan de n'importe quelle couleur et transparence pour le widget.
- Alignement: Vous pouvez choisir l'alignement pour le bloc entier du widget ainsi que pour des blocs de texte individuels
- Style de texte: Vous pouvez avoir trois styles de texte différents (normal, accentué et non accentué), qui peuvent être attribués à des blocs de texte individuels. Au sein de chacun, vous avez la possibilité de choisir la famille de polices (serif, sans-serif, etc.), le style, la couleur, la taille, le flou..
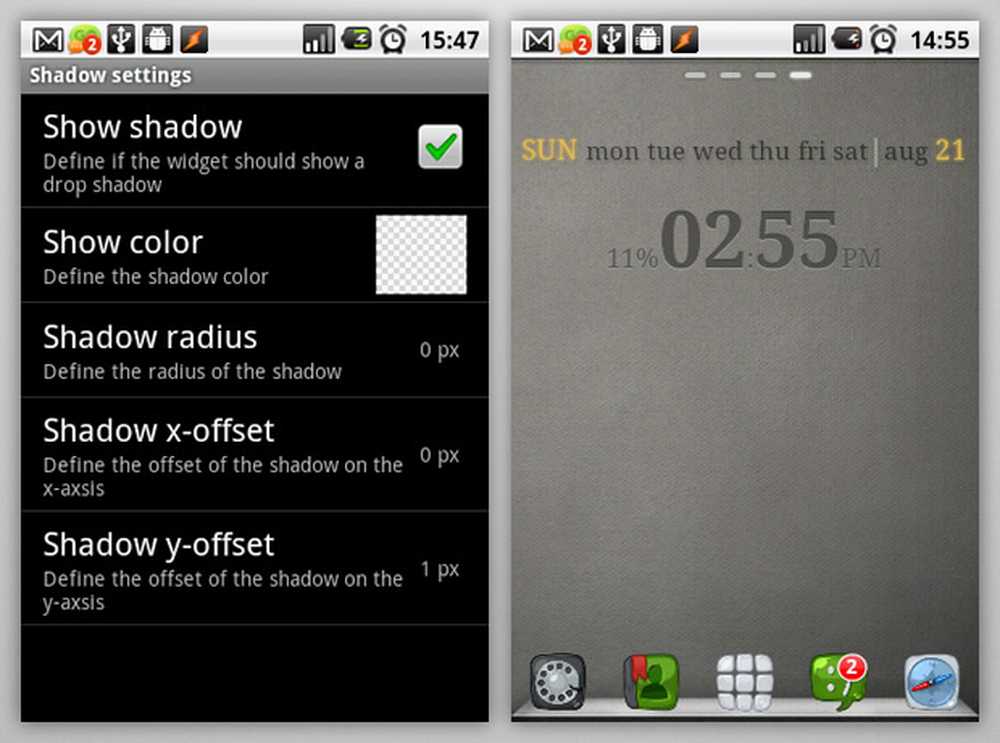
- Ombre: Une fois que tout est configuré, vous pouvez jouer avec les paramètres d’ombre pour donner l’impression que le texte flotte au-dessus de l’écran ou s’intègre à l’intérieur dans un style typographique. La capture d'écran ci-dessous montre la configuration de l'effet typographique dans mon horloge:

Utilisez les paramètres d'ombre pour obtenir un effet de typographie
Il y a encore beaucoup à peaufiner - plus que ce que je pourrais couvrir ici - pour ceux qui veulent explorer. Si vous utilisez Tasker ou Locale, Minimalistic Text peut même utiliser des variables de ces applications pour ajouter une information supplémentaire au jeu déjà vaste de blocs de texte. Compte tenu de son prix incroyable de GRATUIT, vous devriez essayer et voir par vous-même ce que tout le battage médiatique est à propos de.




